What are Core Web Vitals
Google features Core Web Vitals across all its tools in order to crawl, index and rank all web pages. Core Web Vitals are measurable and they provide insight into user experience aspects and reflect a critical outcome of a user-centric experience on websites. Core web vitals should be monitored and measured by site owners and webmasters continuously.

Marketers and webmasters have many tasks and responsibilities – one of them is to rank high on Google. Perhaps the most important responsibility is to watch out for Google’s updates, and as you may know, they can come suddenly. However, that’s not true for their update around page experience. On the contrary, you’ve had plenty of time to prepare. Google announced back in May last year that there would be a page experience update and that the search engine would take much more account of user experience. Factors that would matter were page speed, mobile friendliness, etc. Google has focused a lot on page speed over the last ten years, so that in itself is nothing new, and in April 2018 page speed also became a factor for mobile searches.
This announcement and statement by Google regarding page speed came unexpectedly and quickly and had an immediate impact. However, as far as the Google page experience update was concerned, Google hesitated a long time in advance. They even let it be known that it would be six months before the new algorithm would start to be noticed in their search engine. The pandemic was one reason for that delay. So, in mid-November last year Google announced that May 2021 was the time when the new Google update would arrive. So the user experience is now a vital factor in ranking.

The month of May is now over and Google released the Core Web Vitals update on 2nd June 2021. For those of you who have not taken the necessary steps to meet the new update and its algorithm, it’s time to roll up your sleeves. It is important that you understand how this update works and what its implications are. In this guide, I’ll explain just that. I’ll walk you through the update and how you can get your site to rank with it.
Google’s new page experience update
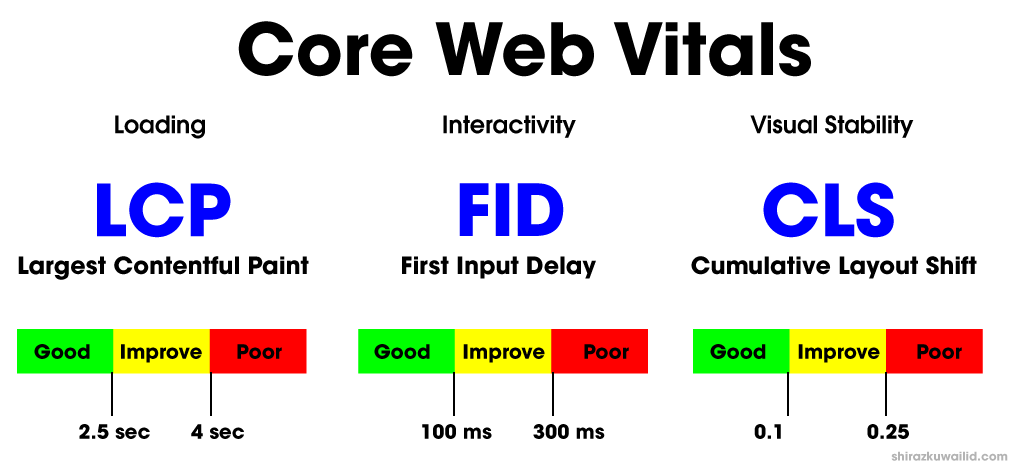
The algorithm is new and it focuses on user experience as a factor in how web pages rank (what position they get in search results). Other factors such as loading speed, interaction and stability are already factors. And of course, good and quality content on your site is still a very important factor in how high (or low), your position is determined in the SERP (search engineer results page). But, Google wants those who rank at the top of the results on their search engine to also deliver a good user experience – that’s what the new update is all about. First, let’s take a closer look at basic “Core Website Vitals” that are factors in ranking.
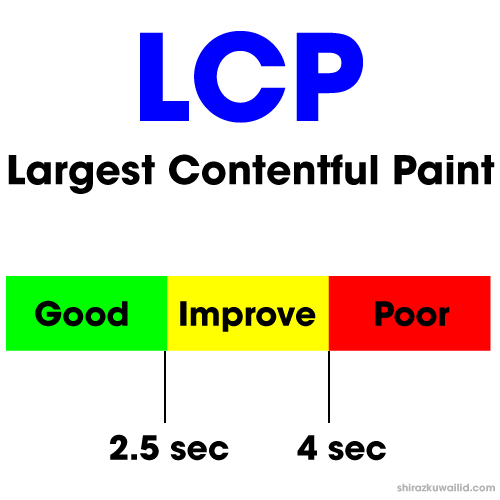
Loading – Largest Contentful Paint (LCP)
A feature of core web vitals is the measurement of how long it takes for the largest content on your site to load. It can be images, graphics or large blocks of text. A benchmark for loading time is 2.5 seconds. Above that time is considered a slow load speed, and Google’s algorithm may even flag that the site is broken. The loading speed is not new in this new update. It’s been in Google Search Console for a while now.

If LCP is the speed it takes to load your heavier content, FCP (First contentful paint) is a measure of the speed and time it takes for the visitor to see the entire site. But it is secondary as long as your LCP is low. Different pages have different conditions. An e-commerce site has a higher LCP because it has many images and plugins. In fact, a good tip to start looking at load speed is to look at your competitors and compare your site to theirs.
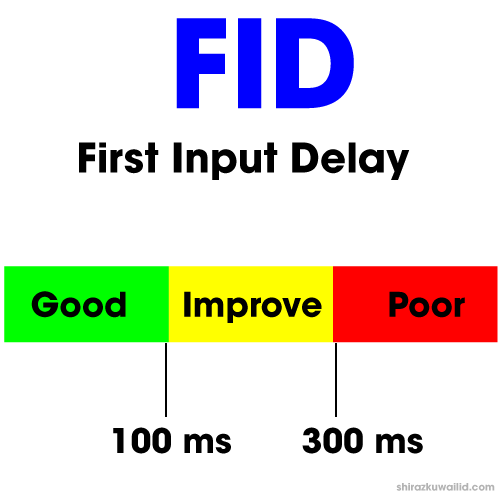
Interactivity – First Input Delay (FID)
Interactivity is responsiveness – the time it takes from when a user clicks on something on the site to when the site starts responding and working. A benchmark here is an FID (First Input Delay) of less than 100 ms, which is a good time and a user should not have to wait any longer.

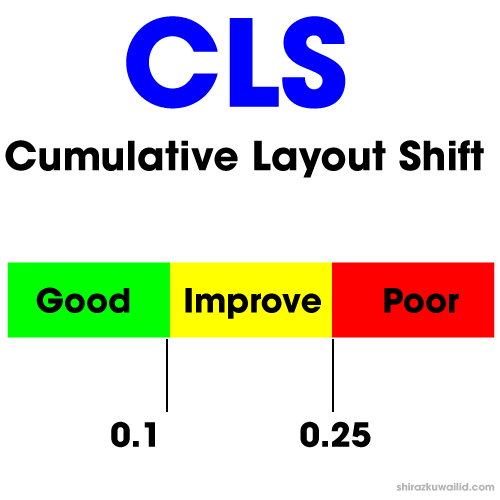
Stability – Cumulative Layout Shift (CLS)
This is where it gets a bit more difficult. Stability is linked to interactivity. But CLS, called Cumulative Layout Shifting, is about the visuals on the site displayed when it loads. An example: you click on something inside the site and it starts to load, but before it has finished loading we click on some other link, but when the page has finished loading it’s the wrong page. The page didn’t keep up or the link was incorrect. And that’s a negative experience for the user. The new update addresses CLS. A site built in WordPress can sometimes avoid situations like this, but it’s best to be on the safe side and ask an expert to look over the site.

These three KPIs are core web vitals at Google, but the new update is also designed to look at more.
Here are some useful stats regarding page speed and conversions. Page speed affects the conversion rate of your website. From Google’s own reports you can see that:
- A page with a load time of over five seconds has a Conversion Rate of 0.6%.
- A page with a load time of over four seconds has a conversion rate of almost 1%.
- A page that loads for more than three seconds has a Conversion Rate of 1.5%.
- A page with a loading time of more than two seconds has a conversion rate of 1.9%.
- For a page with a Conversion Rate of 1.9%, the LCP is less than 2.5 seconds.
Page speed also has an impact on your Bounce Rate and this can have disastrous consequences:
If your web page load time increases from one second to three seconds, the bounce rate will increase by 32%.
If that figure rises from one second to around six seconds, your bounce rate will increase by over 105%.
That’s why it’s best to really work and review the load time of your site. Before you start such work, measure the current speed with Google PageSpeed Insights. Type your URL in the box provided and you’ll instantly know your current speed. The different rating parameters are:
- 0-49 – poor
- 50-89 – keep improving
- 90-100 – good
Mobile-friendly features
Optimisation for mobile devices is not new, but its importance for rankings is now more important than ever. Today, mobile traffic to websites including tablets accounts for over 50% of total traffic. Mobile phones come in many sizes with different browsers and you should have a site that is accessible and provides a nice user experience for them because it will affect your rankings. No matter what device a user uses to access your site, they should load a comprehensive and accessible mobile site.
A good responsive page for mobile and speed has a big impact on sales:
Mobile users who experience fast load times generate 75% more revenue than users who experience average load times, and 327% more revenue than with slow load times.
On desktop, website users browsing at fast load times will generate 212% more revenue than average speed, and 527% higher revenue compared to when the speed is low.
Whatever device a user uses to access your website, they should load a fully accessible mobile website. Here are some tips from Google:
- Your logo should lead users to your website
- Arrange your menu button in an ergonomic manner
- You should have a visible search box
- Keep your CTA simple, creative and straightforward
Safe surfing and good usability
First some general advice: the stability of your website is now very important with the new update. You can’t have a site that has shifting and scattered layouts. The design of the page is the first thing a user sees, and it should look nice. Apart from aesthetics, it should also be easy to use. Pop-ups and intrusive banners need to be avoided. You might have come across a website that has pop-ups and other intrusive banners. This is not good from a user’s perspective. Having them can be good for conversions, but they should follow Google’s guidelines. They should not block the main content of your site and that is now an important factor in ranking.
As for security, a site’s security is also a factor in ranking and is now part of the latest update. Having HTTPS instead of HTTP is good, but not enough. Malicious code or intrusions can make visitors vulnerable when they end up on your site. Check for malware when building your site and make sure to regularly protect and check your site.
Content remains king
Google updates the ranking parameters and their algorithm from time to time. But something that is and will be even more relevant is content. And even for those who focus on user experience, security, design and mobile, content is still important. However, it is for content that users visit your site in the first place. One of the best tips for getting the most out of the Google site experience update is top quality content. And your content needs to stand out. Here are some tips:
- Make sure you write content that will help visitors
- Communicate simply and use relevant examples
- Use exciting headlines
- Divide headlines and images about each other
- Watch your grammar
Include interesting facts, references and other experiences about the topic you are writing about.
Enhance your Core web vitals with Shiraz Kuwailid
Are you ready for professional help with your SEO?
You can reach me online by filling out this contact form, or you can book a free 30-minute consultation here.
That’s it! Thanks for reading, please share the post with anyone you think would benefit from reading it.
